We’ve a structured field text in Dato, and content team expect the same UI to be show up in FE.
I’ve used GitHub - datocms/react-datocms: A set of components and utilities to work faster with DatoCMS in React environments, to render the data sent from BE, and the UI is different, and looking at the DAST, it’s expected because there’s no styles exposed as well from query, since it’s not similar to WYSIWYG editor like CKEditor.
I’m thinking if it’s possible to use the editor that Dato uses for structured text in FE and render the same content with same UI, is that possible? Or how we can render the structured text field content in FE to match with the same UI to Dato.
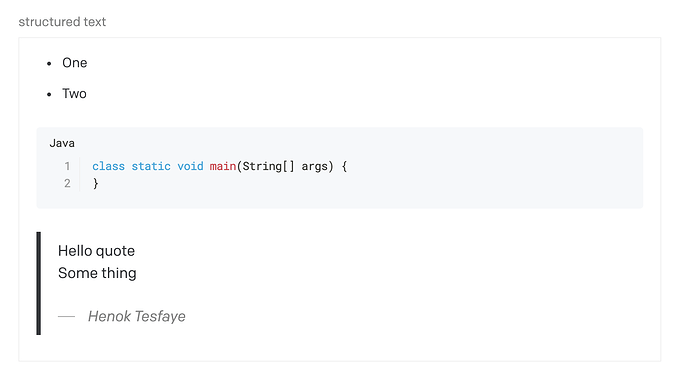
From Dato
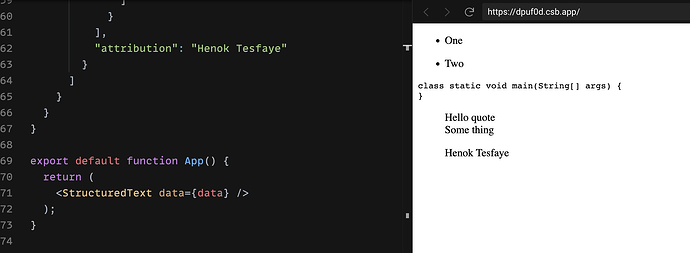
In FE