Better/fullscreen views for html / markdown editor, maybe with a preview.
Would be a great feature!
At the moment, I am researching how our frontend can integrate a full screen editor (similar to the Medium.com experience) that allows crafting beautiful blog posts and possibly other pages. My first goal is to create a basic editor using something like MediumEditor to interact with the DatoCMS backend.
I’ll let you know how it goes ![]()
If the editor was instead a part of the DatoCMS admin, these are some things on my wishlist:
- A full size button could be used to focus entirely on crafting the blog (ideally with some sort of quick preview for mobile/laptop)
- Images and some other media could be inserted via shortcut or paste with some sane defaults to choose from (and automatically saved in the assets store)
- The styling options would be very limited and encoded generically so that any frontend can opt in to map these encodings to style
- The preview template in DatoCMS could ideally be configured to work with the fields defined
Another, but perhaps far-flung, idea would be a DataCMS editor module that could be integrated into any frontend:
npm install datocms-editor
import Editor from "datocms-editor"
<MyAdminArea> //anywhere within a 3rd party frontend
<Editor
token=" ... " // allows interaction with DatoBackend
fields : { author, body, tags, locales, ... } // fields we are interested in
customTemplate: <MyEditor />
//override the default look and feel of the editor within the context of your own site
// (perhaps you want more focus on a particular field and move the other to the side)
/>
Best case scenario, this could entirely tie into how the DatoCMS admin panel works today (with reuse of its components) with options for 3rd parties to override the look & feel of the editing experience.
![]()
@stefanoverna: Any updates on this feature? @joeyates mentioned it was among the top 5-10 or so features.
We are currently investigating how we could leverage the Content Management API to build our own Blog editor on top of DatoCMS — would be very useful to know what ‘official’ steps are being taken if any ![]() Thanks
Thanks ![]()
First off, thank you for such an awesome headless CMS solution! ![]()
maybe with a preview.
Yes, please! ![]()
This will be super helpful for cases where we intend to use DatoCMS as the headless CMS solution where the client will be adding/editing content. Not every client has markdown experience. A preview will help them understand how the content will be rendered. Especially in cases where there is the need to add an asterisk as well as bold text.
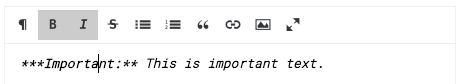
For example, let’s say the text reads “*Important: This is important text.” The “*Important:” is intended to be bold.
If a client with little to no markdown experience tries to bold the “*Important” in the markdown editor, the final text looks like this:
***Important:** This is important text.
Instead, it should be written like this:
**\*Important:** This is important text.
DatoCMS:

Notice how in the DatoCMS editor, it renders all italtic. Without a preview, the client would most likely not realize this error. If the client would see a preview, then they could either fix it or at least ask how to fix the formatting. ![]()
Another plus 1 from me for a markdown preview as our content editors do not have markdown experience and this would make a massive difference with the editor. Over the next week I am demoing all the work I have done so far to various teams in our company and I know it’s going to come up as an issue.
I don’t want to use the HTML WYSIWYG as they always cause formatting issues so am keen to use markdown.
I noticed that you use a modified version of SimpleMDE (https://github.com/sparksuite/simplemde-markdown-editor) for the markdown editor. That editor has the option of preview and side by side views. Would it be possible to incorporate this into the DatoCMS markdown editor? The side by side view with full screen would be amazing!
The structured text field now has the “focus mode” to go full screen