I noticed that you use a modified version of SimpleMDE (https://github.com/sparksuite/simplemde-markdown-editor) for the markdown editor. That editor has the option of preview and side by side views. Would it be simple enough to incorporate this into the DatoCMS editor as it would be of massive benefit for our content editors as a quick sanity check on the markdown they are writing? The side by side view in particular with full screen would be amazing as the editors will have little knowledge of markdown.
+1 for this!
I agree that it’d be nice to have some customization options for the built-in markdown editor.
@chris In the meantime, though, we worked around it by creating a field editor plugin that can be applied to Markdown fields.
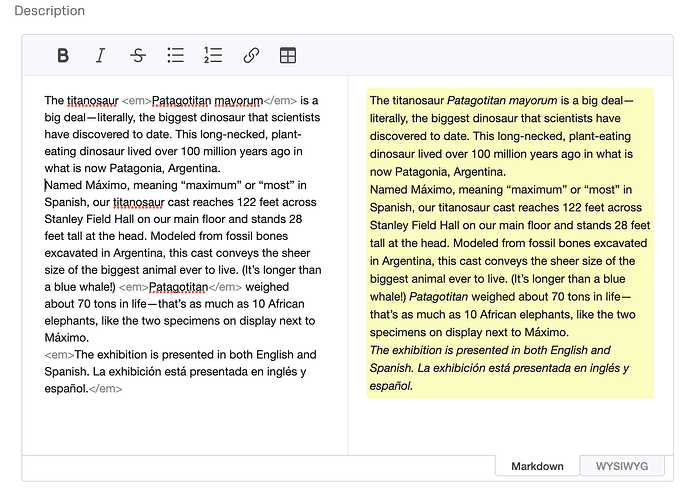
This is what it looks like in practice:
In our case we use ToastUI Editor instead of SimpleMDE. It can be extensively customized to your liking.
If you want to do something similar, here are the docs on how to make a new Dato plugin.
Sorry, I didn’t have time to polish it and publish it to NPM to make it an official plugin in the marketplace, but it’s not too difficult a process. The actual plugin code is just a few lines… you can spin up a new create-react-app project and replace App.js with the following:
import {useEffect, useRef, useState} from "react"
import '@toast-ui/editor/dist/toastui-editor.css'
import {Editor} from '@toast-ui/react-editor' // https://github.com/nhn/tui.editor/tree/master/apps/react-editor#-usage
import DatoCmsPlugin from 'datocms-plugins-sdk'
export default function App() {
const [editorData, setEditorData] = useState()
const editorRef = useRef()
useEffect(() => {
DatoCmsPlugin.init(plugin => {
const fieldData = plugin.getFieldValue(plugin.fieldPath) || ''
setEditorData(fieldData)
plugin.startAutoResizer()
console.log('plugin', plugin)
console.log('fieldData', fieldData)
})
}, [])
const uploadEditorData = async (newEditorData) => {
DatoCmsPlugin.init(plugin => {
plugin.setFieldValue(plugin.fieldPath, newEditorData)
}).then(() => {
setEditorData(newEditorData)
}
)
}
const changeHandler = () => {
const rawMarkdown = editorRef.current.getInstance().getMarkdown()
uploadEditorData(rawMarkdown)
}
return (
<>
{typeof(editorData) !== 'string' ? 'Loading field data from DatoCMS. Please wait...' :
// Available options: https://nhn.github.io/tui.editor/latest/ToastUIEditorCore
<Editor
previewStyle="vertical"
height="500px"
initialEditType="wysiwyg"
initialValue={editorData}
ref={editorRef}
onChange={changeHandler}
toolbarItems={
// Toolbar customization: https://nhn.github.io/tui.editor/latest/tutorial-example15-customizing-toolbar-buttons
[
['bold', 'italic', 'strike', 'ul', 'ol', 'link', 'table']
]
}
/>
}
</>
)
}
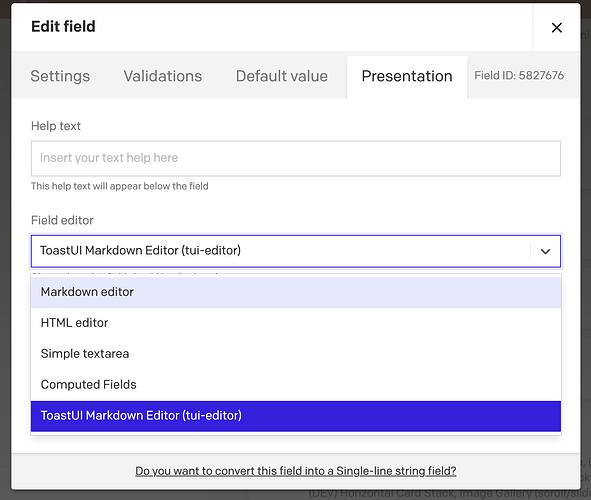
That should getting you a working alternative Markdown editor. After that, you just have to edit the field settings for the Markdown field and select your new plugin under the Presentation tab: