Hi there,
I have updated the react-datocms package to the latest version, and for some reason now all images rendered within a Structured Text field have new width styles added during render?
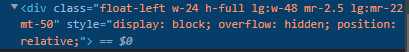
To give you an example, the first screenshot is what the image tag looks like rendered

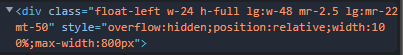
The second screenshot is of the same block but with a new react-datocms version. It has width styles added to it.

As there is width styles added, they override my custom width styling, therefore making it not the way expected.
Please let me know if there is something I’m doing wrong, or what can be done to correct this behavior.
Also, I have updated PostCSS library to the latest, I’m not sure if this affects the rendering anyhow, but thought it was worth mentioning.