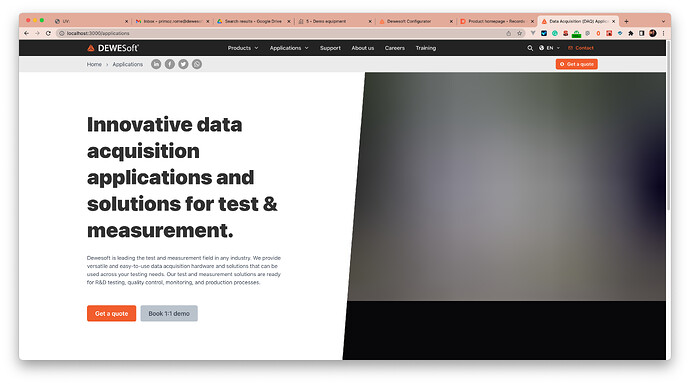
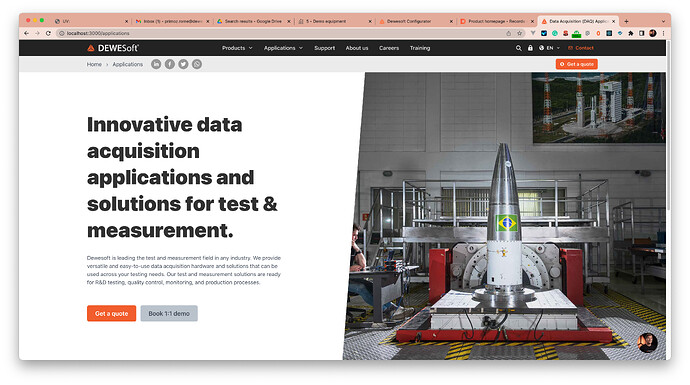
I am using Image component of react-datocms package. What I notices is that the blured image is not filling the container like the final image… The result is not great as you get sharp edges…
Blurred image
Final image
Is there a way to fix this?
Hello @primoz.rome
Can you send us the snippet of the usage of the component as well as all of the classes/styles applied to it so we can take a closer look?
Here is my code how I use it in above case scenario… We use Chakra UI for the UI library…
<Box as="section" bg="bg-surface" h={{ base: 'calc(100vh - 96px)' }}>
<Box position="relative" h="full">
<Container
py={{ base: '16', md: '24' }}
height="full"
maxW="container.2xl"
>
<Stack
direction={{
base: 'column',
lg: 'row',
}}
spacing={{base: '16'}}
align={{lg: 'center'}}
height="full"
>
<Stack
spacing={8}
>
<Prose
as="div"
w="xl"
sx={{
h1: {
color: 'blackAlpha.800',
fontSize: '6xl',
fontWeight: 'black',
lineHeight: '1.3em',
mb: 8,
},
mark: {
bg: 'dsorange.500',
color: 'white',
px: 3
},
}}
>
<StructuredText data={subtitle} />
</Prose>
<Stack
direction={{ base: 'column', md: 'row' }}
spacing="3"
>
<Button colorScheme="dsorange" size="lg">
Get a quote
</Button>
<Button size="lg">
Book 1:1 demo
</Button>
</Stack>
</Stack>
<Box
pos={{ lg: 'absolute' }}
w={{ base: 'full', lg: '50%' }}
height={{ base: '96', lg: 'full' }}
sx={{
clipPath: {
lg: 'polygon(7% 0%, 100% 0%, 100% 100%, 0% 100%)',
},
}}
right="0"
bottom="0"
bg="dsblack.800"
>
<DatoImage
layout="fill"
objectFit="cover"
objectPosition="50% 50%"
data={cover.responsiveImage}
/>
</Box>
</Stack>
</Container>
</Box>
</Box>
Any solution to this? I am experiencing the same issue as primoz.rome.
s.verna
November 11, 2022, 2:45pm
6
Sorry for the delay guys, v4.0.1 of react-datocms should solve the issue!
@mark.nygaard @primoz.rome
3 Likes
s.verna:
react-datocms
I can confirm the v4.0.3 fixes this issue. Thanks for taking care of this
2 Likes
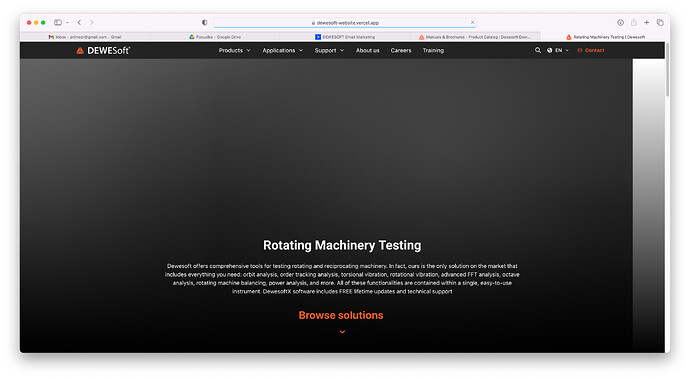
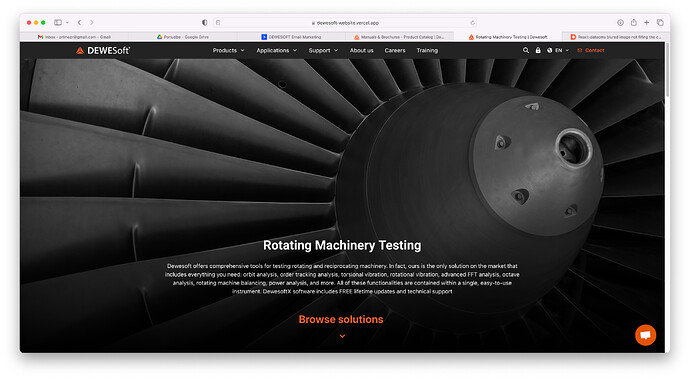
Dear @s.verna . Just figured out this issue still persist but I found the issue now on a different container … Bellow is the screenshot.
datocms
November 15, 2022, 9:43am
9
The img { max-width: 100%; } on your page was preventing the component to work, fixed in v4.0.6!
1 Like