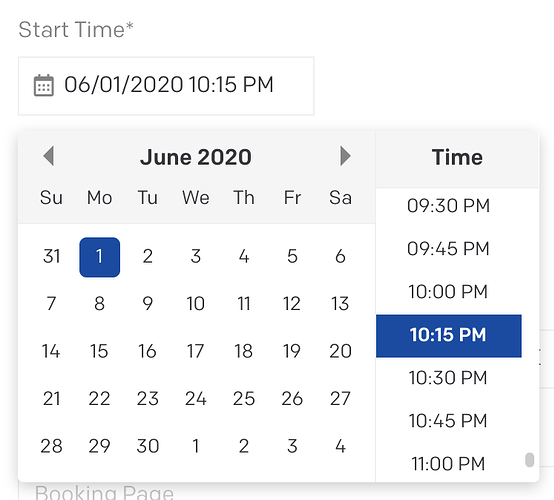
Date fields do not appear to be localised, at least for the UK where I’m based. This is a bigger problem than you might think, because people in the UK who aren’t programmers often have no idea that the US uses a different date format, and obviously there are lots of dates where the format overlaps (when day <=12).
Since you have the visual date picker there anyway, I often wouldn’t even need the numeric text field to be editable. It would be cool to have a presentation option to show long-form dates (eg. the field would show readonly text “12th January 2020”). For a lot of use cases this would allow much easier scanning of dates and my users wouldn’t care about not being able to type in the field directly.
Hey @webworkshop we should already localise the dates automatically based on the user agent of your browser.
We’ll soon give the option to select that, but for now should work automatically. Can you please try with a GB locale and see if that works better? From what you’re saying I’m not sure you are already using that.
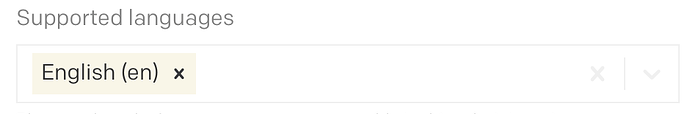
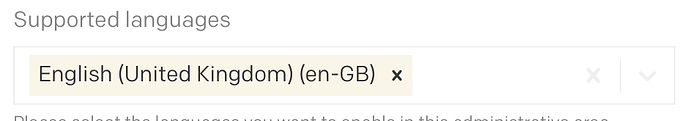
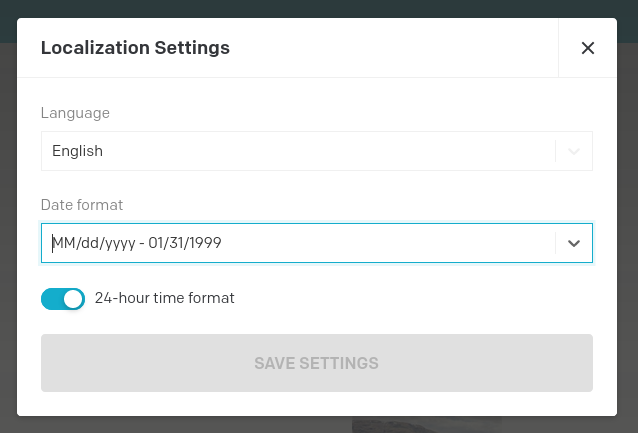
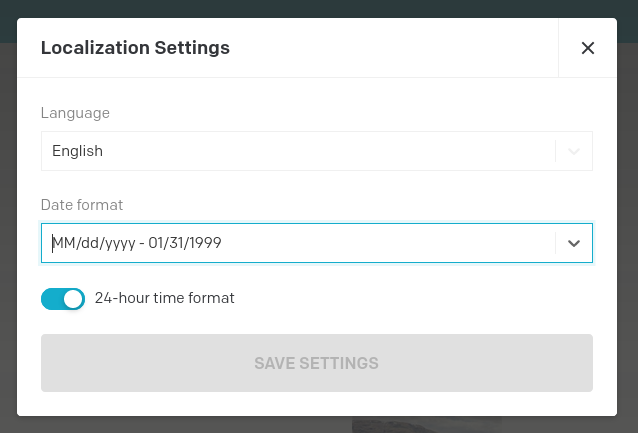
Do you mean the following option?
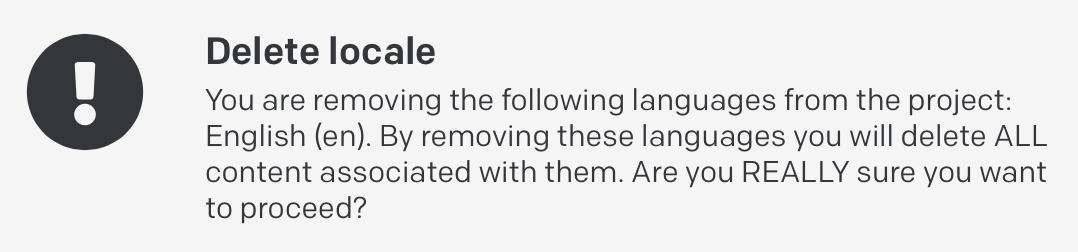
I hadn’t noticed that there is a UK-specific one before. When I go to change it I get a scary message. Is there a way to change the locale without deleting all my content?
If you change that it will delete all your content, yes, don’t do it 
The display of dates and times should depend on the browser’s locale, it isn’t working as you would expect?
We’ll allow customisation of that in user’s preferences, but it’s not in the pipeline yet, sorry.
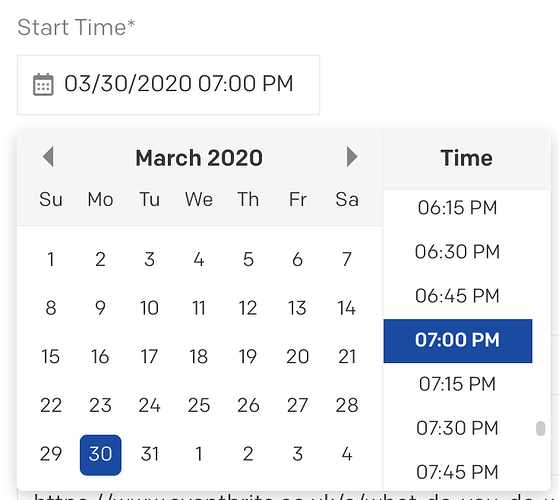
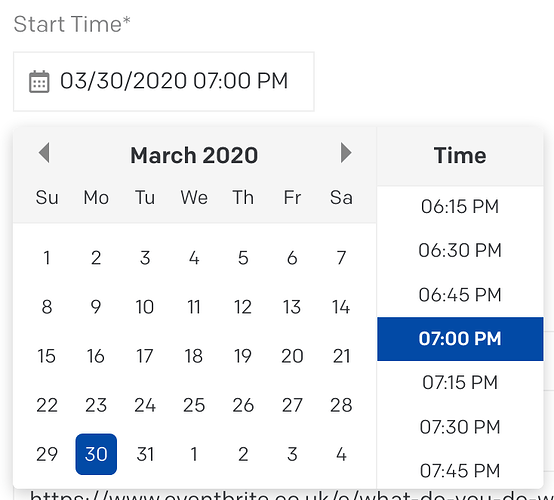
Not as far as I can see, no. Here’s a datetime field in Safari and Firefox on my machine (macOS 10.15.2, with language and region set to “United Kingdom”):
yes, that looks wrong to me, we’ll investigate and get back to you
@webworkshop we’ve launched this now:

that should address your issue!
That’s great, how do you get to this screen? I can’t see it in the model settings.
It’s a user setting, have a look here: