Hi there.
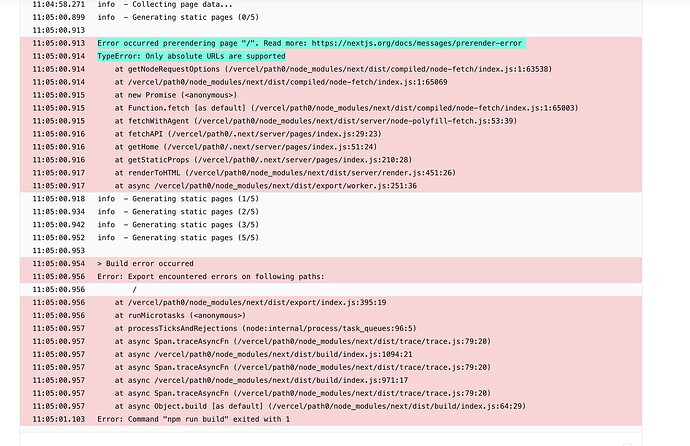
When trying to deploy my DatoCMS project on Vercel, I keep getting an error that it won’t accept absolute links. In my dev environment, there are zero errors after running npm run-script build.
Here’s my repo: GitHub - kr1st1nagr03g3r/honey-shark .
Any ideas why this isn’t working? I’ve scrubbed my entire build for absolute links… My components and every page.
- I’ve followed the links in the errors as well with no luck. Thanks!
- I’ve tried deleting node_modules and package-lock.json and reinstalled npm. No luck.
1 Like
I ended up figuring this out, but perhaps leave this post here for anyone who might struggle. I am new to linking a CMS to my Next.js project, so maybe a newbie can get help from this info.
It is super frustrating to figure this out as for security reasons, .env files are usually in the gitignore and you never see the example of them anywhere - because they’re secret.
Your .env file must be in the root of your project. New file > name it .env > put in the following information (xxx means your API token) and look like this:
DATOCMS_API_READONLY_TOKEN=xxxxxxxxxxxxxxxxxxxxxxxx
(from your Dato dashboard > settings > APIs > read-only token
API_URL=https://graphql.datocms.com
(From the same dashboard, under “permissions”)
NEXT_EXAMPLE_CMS_DATOCMS_PREVIEW_SECRET=xxxxxxxx
(I’m not sure if you need this - but here it is)
Within your Vercel project settings: ensure you also have the same API key and url (I didn’t use the secret and it worked): Environment Variables – Vercel Docs
I have deployed successfully.
1 Like
Thank you for sharing the solution @kristinagroeger!
I’ll leave it here as it can certainly be a resource for anyone running into the same issue, as you said.
Thank you once again!
1 Like