Hello,
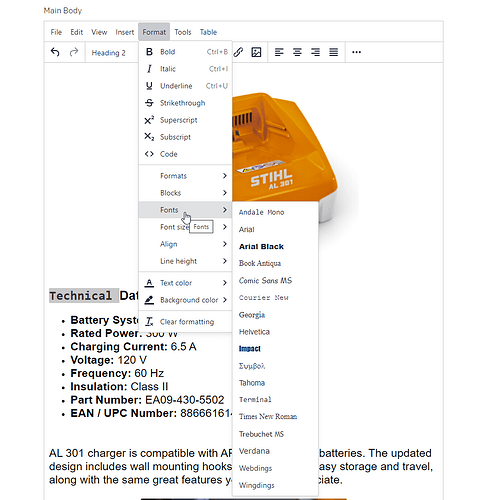
I’m using the Tiny MCE custom plugin. I have a request to add a font. Is it possible in datoCMS? I don’t see any settings for the plugin. I read that if I were to embed TinyMCE on my own page I could add the font when it initializes, but how to I add a font for TinyMCE in DatoCMS? Below I also included instructions from TinyMCE on how to add fonts, but I don’t know how to do this from datoCMS, please advise. Thanks.
Hi @jterry,
Are you a developer? If not, this might be something you have to discuss with them, I’m afraid. Because we’re a headless CMS, we can’t directly control the font on your website. This is possible, but it will take some work. In brief, you have to do something like this:
- Fork our plugin into your own: plugins/rich-text-tinymce at master · datocms/plugins · GitHub
- Modify the TinyMCE init options with your custom fonts: plugins/rich-text-tinymce/src/entrypoints/FieldExtension/index.tsx at master · datocms/plugins · GitHub (see docs for TinyMCE React and
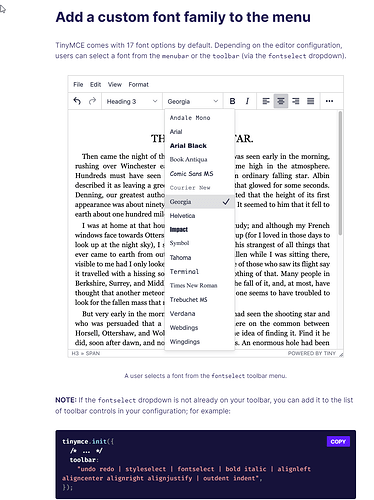
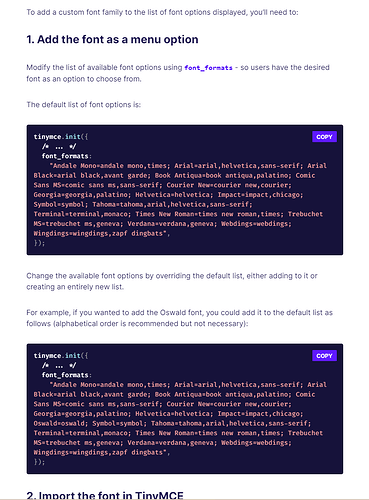
font_family_formats) - Import the font with your plugin so it shows up correctly in the menu… step 3 of Add a custom font family in TinyMCE
Additionally, you also need to make sure your website’s frontend (separate from DatoCMS) is set up to serve the font you want as a webfont. When you query a TinyMCE HTML field, you get back something like:
Query:
query MyQuery {
exampleModel {
html
}
}
Response:
{
"data": {
"exampleModel": {
"html": "<p><span style=\"font-family: 'trebuchet ms', geneva, sans-serif;\">This is in Trebuchet MS</span></p>\n<p><span style=\"font-family: 'book antiqua', palatino, serif;\">This is Book Antiqua</span></p>\n<p><span style=\"font-family: helvetica, arial, sans-serif;\">This is Helvetica</span></p>\n<p><span style=\"font-family: 'comic sans ms', sans-serif;\">This is Comic Sans MS</span></p>"
}
}
}
Those spans with font-family tags will only work with fonts that your users already have installed on their computers. If you’re using a third-party font, you have to add that to your frontend too (make sure you have the appropriate license for copyright): How to use web fonts in CSS - LogRocket Blog
It’s not an easy process, unfortunately! Normally in a Jamstack, fonts are something handled by the CSS styling on your frontend. It’s a different workflow than if you’re coming from a traditional WYSIWYG setup like Wordpress. Sorry about that!