Hello,
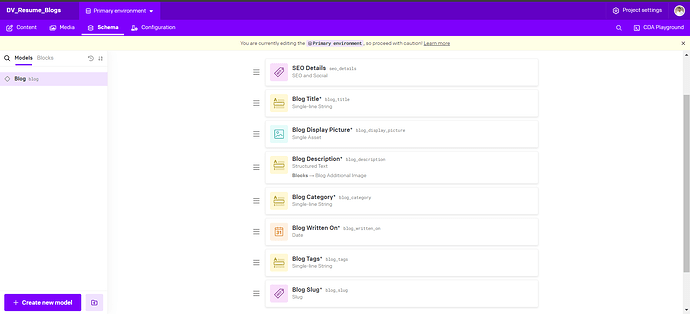
I am using DatoCMS as an Headless CMS to render Blogs in my Remix based Web App, where I am struggling a little to render the Blocks inside of the <StructuredText /> from the react-datocms, and below is my Schema → Models & Blocks:
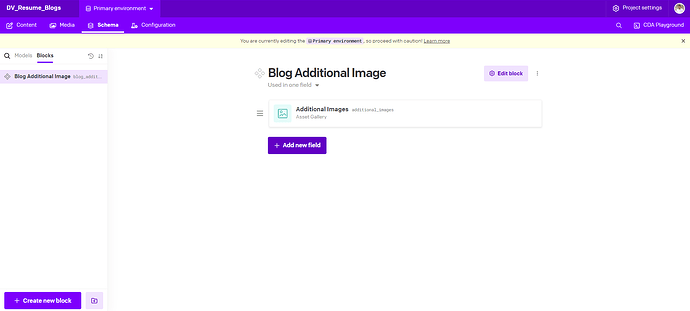
I am using this Block → Blog Additional Image → Additional Images inside of the Models → Blog Description.
and below is my code snippets for how I am using the DatoCMS GraphQL Query to fetch the Document.
Below is the function which stores the GraphQL Query copied from CDA Playground:
export const getSingleDatoCMSBlogsGraphQLQuery = (blogSlug: string) => {
return `query GetAllBlogs {
blog (filter: { blogSlug: { eq: "${blogSlug}" } }) {
id
blogTitle
blogDisplayPicture {
responsiveImage {
alt
title
src
srcSet
sizes
}
}
blogSlug
blogTags
blogCategory
blogWrittenOn
blogDescription {
blocks {
__typename
additionalImages {
responsiveImage {
alt
title
webpSrcSet
sizes
aspectRatio
}
}
}
value
}
seoDetails {
title
description
image {
url
alt
title
format
}
}
}
}`;
};
and below is the function definition to make the fetch() call and the filename is defined as blogs.server.ts to make the File to be in the Server Side when building for the Production in Remix:
const graphQLFetchHeaders = {
"Content-Type": "application/json",
Accept: "application/json",
Authorization: `Bearer ${blogsDatoCmsToken}`,
};
export const fetchSingleDatoCMSBlog = async (blogSlug: string) => {
try {
const resp = await fetch("https://graphql.datocms.com/", {
method: "POST",
headers: graphQLFetchHeaders,
body: JSON.stringify({ query: getSingleDatoCMSBlogsGraphQLQuery(blogSlug) }),
});
const data = await resp.json();
return { datoCMSBlog: data.data.blog };
} catch (error) {
console.log("🚀 ------------------------------------------🚀");
console.log("🚀 ~ fetchSingleDatoCMSBlog ~ error:", error);
console.log("🚀 ------------------------------------------🚀");
return {
datoCMSBlog: null,
};
}
};
and below is the /routes/blog.$blogSlug.tsx in the Remix:
export const loader: LoaderFunction = async ({ params }) => {
try {
const blogSlug = params.blogSlug;
const { datoCMSBlog } = await fetchSingleDatoCMSBlog(blogSlug as string);
if (datoCMSBlog.id === "" && datoCMSBlog.constructor === Object) {
return redirect("/404");
}
return { datoCMSBlog };
} catch (error) {
console.log("🚀 --------------------------🚀");
console.log("🚀 ~ loader ~ error:", error);
console.log("🚀 --------------------------🚀");
return { datoCMSBlog: null };
}
};
now I am using the useLoaderData() inside the component which is wrapped & rendered inside of blog.$blogSlug.tsx file, and I am trying to use the StructuredText from the react-datocms as below:
<StructuredText
data={datoCMSBlog.blogDescription}
renderBlock={({ record }: { record: any }) => {
switch (record.__typename) {
case "BlogAdditionalImageRecord":
return <Image data={record?.image.responsiveImage} />;
default:
return null;
}
}}
/>
for above code snippet I am getting below error:
Error: The Structured Text document contains a 'block' node, but cannot find a record with ID Izu6nPujRDaYTU7ox-WrwA inside data.blocks!
at new RenderError (C:\Users\dhaval\Desktop\Coursera Learning\DV_Resume_Nextjs\dv-resume\node_modules\datocms-structured-text-utils\dist\cjs\render.js:29:28)
at file:///C:/Users/dhaval/Desktop/Coursera%20Learning/DV_Resume_Nextjs/dv-resume/node_modules/react-datocms/dist/esm/StructuredText/index.js:72:27
at Object.apply (C:\Users\dhaval\Desktop\Coursera Learning\DV_Resume_Nextjs\dv-resume\node_modules\datocms-structured-text-utils\dist\cjs\render.js:40:16)
at transformNode (C:\Users\dhaval\Desktop\Coursera Learning\DV_Resume_Nextjs\dv-resume\node_modules\datocms-structured-text-utils\dist\cjs\render.js:56:34)
at C:\Users\dhaval\Desktop\Coursera Learning\DV_Resume_Nextjs\dv-resume\node_modules\datocms-structured-text-utils\dist\cjs\render.js:48:20
at Array.map (<anonymous>)
at transformNode (C:\Users\dhaval\Desktop\Coursera Learning\DV_Resume_Nextjs\dv-resume\node_modules\datocms-structured-text-utils\dist\cjs\render.js:47:14)
at Object.render (C:\Users\dhaval\Desktop\Coursera Learning\DV_Resume_Nextjs\dv-resume\node_modules\datocms-structured-text-utils\dist\cjs\render.js:76:18)
at render (C:\Users\dhaval\Desktop\Coursera Learning\DV_Resume_Nextjs\dv-resume\node_modules\datocms-structured-text-generic-html-renderer\dist\cjs\index.js:93:44)
at StructuredText (file:///C:/Users/dhaval/Desktop/Coursera%20Learning/DV_Resume_Nextjs/dv-resume/node_modules/react-datocms/dist/esm/StructuredText/index.js:19:20)
at renderWithHooks (C:\Users\dhaval\Desktop\Coursera Learning\DV_Resume_Nextjs\dv-resume\node_modules\react-dom\cjs\react-dom-server.node.development.js:5724:16)
at renderIndeterminateComponent (C:\Users\dhaval\Desktop\Coursera Learning\DV_Resume_Nextjs\dv-resume\node_modules\react-dom\cjs\react-dom-server.node.development.js:5798:15)
at renderElement (C:\Users\dhaval\Desktop\Coursera Learning\DV_Resume_Nextjs\dv-resume\node_modules\react-dom\cjs\react-dom-server.node.development.js:6023:7)
at renderNodeDestructiveImpl (C:\Users\dhaval\Desktop\Coursera Learning\DV_Resume_Nextjs\dv-resume\node_modules\react-dom\cjs\react-dom-server.node.development.js:6181:11)
at renderNodeDestructive (C:\Users\dhaval\Desktop\Coursera Learning\DV_Resume_Nextjs\dv-resume\node_modules\react-dom\cjs\react-dom-server.node.development.js:6153:14)
at renderNode (C:\Users\dhaval\Desktop\Coursera Learning\DV_Resume_Nextjs\dv-resume\node_modules\react-dom\cjs\react-dom-server.node.development.js:6336:12)
at renderHostElement (C:\Users\dhaval\Desktop\Coursera Learning\DV_Resume_Nextjs\dv-resume\node_modules\react-dom\cjs\react-dom-server.node.development.js:5708:3)
at renderElement (C:\Users\dhaval\Desktop\Coursera Learning\DV_Resume_Nextjs\dv-resume\node_modules\react-dom\cjs\react-dom-server.node.development.js:6029:5)
at renderNodeDestructiveImpl (C:\Users\dhaval\Desktop\Coursera Learning\DV_Resume_Nextjs\dv-resume\node_modules\react-dom\cjs\react-dom-server.node.development.js:6181:11)
at renderNodeDestructive (C:\Users\dhaval\Desktop\Coursera Learning\DV_Resume_Nextjs\dv-resume\node_modules\react-dom\cjs\react-dom-server.node.development.js:6153:14)
at renderNode (C:\Users\dhaval\Desktop\Coursera Learning\DV_Resume_Nextjs\dv-resume\node_modules\react-dom\cjs\react-dom-server.node.development.js:6336:12)
at renderHostElement (C:\Users\dhaval\Desktop\Coursera Learning\DV_Resume_Nextjs\dv-resume\node_modules\react-dom\cjs\react-dom-server.node.development.js:5708:3)
at renderElement (C:\Users\dhaval\Desktop\Coursera Learning\DV_Resume_Nextjs\dv-resume\node_modules\react-dom\cjs\react-dom-server.node.development.js:6029:5)
at renderNodeDestructiveImpl (C:\Users\dhaval\Desktop\Coursera Learning\DV_Resume_Nextjs\dv-resume\node_modules\react-dom\cjs\react-dom-server.node.development.js:6181:11)
at renderNodeDestructive (C:\Users\dhaval\Desktop\Coursera Learning\DV_Resume_Nextjs\dv-resume\node_modules\react-dom\cjs\react-dom-server.node.development.js:6153:14)
at renderNode (C:\Users\dhaval\Desktop\Coursera Learning\DV_Resume_Nextjs\dv-resume\node_modules\react-dom\cjs\react-dom-server.node.development.js:6336:12)
at renderChildrenArray (C:\Users\dhaval\Desktop\Coursera Learning\DV_Resume_Nextjs\dv-resume\node_modules\react-dom\cjs\react-dom-server.node.development.js:6288:7)
at renderNodeDestructiveImpl (C:\Users\dhaval\Desktop\Coursera Learning\DV_Resume_Nextjs\dv-resume\node_modules\react-dom\cjs\react-dom-server.node.development.js:6218:7)
at renderNodeDestructive (C:\Users\dhaval\Desktop\Coursera Learning\DV_Resume_Nextjs\dv-resume\node_modules\react-dom\cjs\react-dom-server.node.development.js:6153:14)
at renderNode (C:\Users\dhaval\Desktop\Coursera Learning\DV_Resume_Nextjs\dv-resume\node_modules\react-dom\cjs\react-dom-server.node.development.js:6336:12)
at renderHostElement (C:\Users\dhaval\Desktop\Coursera Learning\DV_Resume_Nextjs\dv-resume\node_modules\react-dom\cjs\react-dom-server.node.development.js:5708:3)
at renderElement (C:\Users\dhaval\Desktop\Coursera Learning\DV_Resume_Nextjs\dv-resume\node_modules\react-dom\cjs\react-dom-server.node.development.js:6029:5)
at renderNodeDestructiveImpl (C:\Users\dhaval\Desktop\Coursera Learning\DV_Resume_Nextjs\dv-resume\node_modules\react-dom\cjs\react-dom-server.node.development.js:6181:11)
at renderNodeDestructive (C:\Users\dhaval\Desktop\Coursera Learning\DV_Resume_Nextjs\dv-resume\node_modules\react-dom\cjs\react-dom-server.node.development.js:6153:14)
at renderIndeterminateComponent (C:\Users\dhaval\Desktop\Coursera Learning\DV_Resume_Nextjs\dv-resume\node_modules\react-dom\cjs\react-dom-server.node.development.js:5852:7)
at renderElement (C:\Users\dhaval\Desktop\Coursera Learning\DV_Resume_Nextjs\dv-resume\node_modules\react-dom\cjs\react-dom-server.node.development.js:6023:7)
at renderNodeDestructiveImpl (C:\Users\dhaval\Desktop\Coursera Learning\DV_Resume_Nextjs\dv-resume\node_modules\react-dom\cjs\react-dom-server.node.development.js:6181:11)
at renderNodeDestructive (C:\Users\dhaval\Desktop\Coursera Learning\DV_Resume_Nextjs\dv-resume\node_modules\react-dom\cjs\react-dom-server.node.development.js:6153:14)
at renderNode (C:\Users\dhaval\Desktop\Coursera Learning\DV_Resume_Nextjs\dv-resume\node_modules\react-dom\cjs\react-dom-server.node.development.js:6336:12)
at renderHostElement (C:\Users\dhaval\Desktop\Coursera Learning\DV_Resume_Nextjs\dv-resume\node_modules\react-dom\cjs\react-dom-server.node.development.js:5708:3)
at renderElement (C:\Users\dhaval\Desktop\Coursera Learning\DV_Resume_Nextjs\dv-resume\node_modules\react-dom\cjs\react-dom-server.node.development.js:6029:5)
at renderNodeDestructiveImpl (C:\Users\dhaval\Desktop\Coursera Learning\DV_Resume_Nextjs\dv-resume\node_modules\react-dom\cjs\react-dom-server.node.development.js:6181:11)
at renderNodeDestructive (C:\Users\dhaval\Desktop\Coursera Learning\DV_Resume_Nextjs\dv-resume\node_modules\react-dom\cjs\react-dom-server.node.development.js:6153:14)
at renderNode (C:\Users\dhaval\Desktop\Coursera Learning\DV_Resume_Nextjs\dv-resume\node_modules\react-dom\cjs\react-dom-server.node.development.js:6336:12)
at renderChildrenArray (C:\Users\dhaval\Desktop\Coursera Learning\DV_Resume_Nextjs\dv-resume\node_modules\react-dom\cjs\react-dom-server.node.development.js:6288:7)
at renderNodeDestructiveImpl (C:\Users\dhaval\Desktop\Coursera Learning\DV_Resume_Nextjs\dv-resume\node_modules\react-dom\cjs\react-dom-server.node.development.js:6218:7)
at renderNodeDestructive (C:\Users\dhaval\Desktop\Coursera Learning\DV_Resume_Nextjs\dv-resume\node_modules\react-dom\cjs\react-dom-server.node.development.js:6153:14)
at renderNode (C:\Users\dhaval\Desktop\Coursera Learning\DV_Resume_Nextjs\dv-resume\node_modules\react-dom\cjs\react-dom-server.node.development.js:6336:12)
at renderHostElement (C:\Users\dhaval\Desktop\Coursera Learning\DV_Resume_Nextjs\dv-resume\node_modules\react-dom\cjs\react-dom-server.node.development.js:5708:3)
at renderElement (C:\Users\dhaval\Desktop\Coursera Learning\DV_Resume_Nextjs\dv-resume\node_modules\react-dom\cjs\react-dom-server.node.development.js:6029:5)
any help on this how to fix this issue and render properly?