Hi folks,
Just wanted to share something I found during a pixelpeeping session on my app rendering using from react-datocms in NextJS:
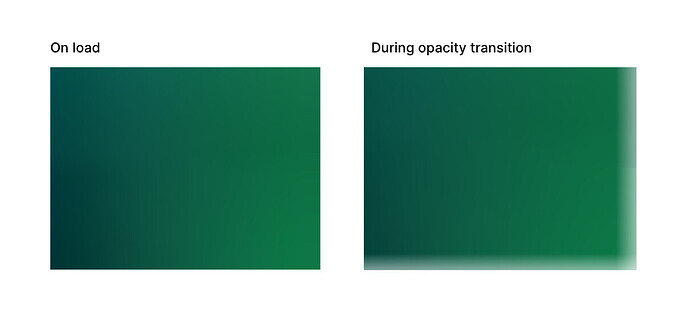
During the opacity transition of the base64 blurhash image to the definitive version, hardware acceleration is triggered. This results in the browser trying to render the scaled blurhash with your GPU, causing blurred edges (the bigger the image the more pronounced the effect):
You can see this effect permanently if you put a transform: translate3d(0,0,0,) on the blurhashed image (and put opacity: 1 back).
Solution: style the blurhash version so the edges overflow the container using a wrapper. This also solves a bug? where the height of the blurhash is not filling up its parent (no inline height: 100% on the original).
Style the wrapper with this css:
img[role="presentation"] {
width: 105% !important;
height: 105%;
}
(!important ![]() to override the inlined css width: 100%)
to override the inlined css width: 100%)
This is particularly helpful with large headers/banners. It makes the page load feel a lot smoother.