Hi we have a working project built two years ago with Sapper, back then we use node-fetch and self written graphql to query the data from DatoCMS.
We want to convert the project o SvelteKit, and I am not sure what is the recommended way to do this. I am reading the documentation here:
and I have a few questions:
- what is the difference between Full Access key and Read Only key?
- must we only use Read Only key here?
- if I already have this in env file, do I just write
$ ./node_modules/.bin/dato dump --token=READONLY_API_TOKEN
once, and in the future I only need to use
$ ./node_modules/.bin/dato dump?
- What we are trying to do here is to fetch data from cms and create them as json file, yml file or md files to use as data source for frontend project, correct?
- in the line
dato.blogPosts.forEach((article) , what is the blogPosts? Currently I see all my models in itemTypeMethods object…how do I organize this into something that makes sense?
- Someone mentioned some fix here:
Importing Dato Node Client via ES6 Modules (SvelteKit)
But that is in the local library… what if you push it to prod and it gets rebuilt? Wouldn’t that affect the whole site?
So in all, what is the best way you would recommend for SvelteKit project? Thanks!
1 Like
Hello @hyperlab and welcome to the community!
-
The Full access key, allows for Create, Read, Update and Delete operations, both using the rest API and the graphQL API, while the Read only key, only allows for reading operations, both on the REST and graphQL APIs
-
You must use the Full Access token here, as the script may do CRUD operations, not only read operations.
-
You have the option of specifying the API token every time through a parameter when you run a dato command, or to save it into a .env file and omit that parameter on further commands: Other SSGs - Integrating with other static generators - DatoCMS Docs
-
Exactly, you can import it as a Markdown, YAML, JSON or Toml, depending on your needs.
-
blogPosts here is an example Model, that you would wish to fetch all records, on that example, we access each record with the named parameter article.
-
That wouldn’t affect the production build, as on that example the user saved the datocms-client library as a dev-dependency, so it wont be bundled on build, only on development.
The best way to use Dato on Svelte would then be, following the “Other SSGs” documentation to import the data from Dato, once you have that data locally on Markdown/YAML/JSON/Toml files, you can use them as a source of content for your project.
Let me know if something wasn’t clear!
Hi, thanks for replying. Now it’s clearer.
However after switching to dato.config.cjs as you suggested in another thread, now I am getting the tsconfig error (do not think it will affect things but it’s still annoying). Is there any fix to this or we just have to ignore it so far?

Regarding 3. I followed the instruction on the site Passing the API token as environment variable with the FULL ACCESS key, however I am getting something like:
Site token is not specified! Please paste your DatoCMS site read-only API token.
However, if I simply place the number of the token as --token=12334345027 it would seem to fetch as expected.
I’d like to know why it acted like that?
@hyperlab
On a second thought, we are looking into updating that documentation page, as it is quite a bit outdated, and it was originally thought to deal with old SSGs, that couldn’t perform graphQL requests, but that isn’t the case of Svelte
Perhaps a better way of going about doing this integration, is instead of using dato dump to get get the records from the site, directly doing requests through our Content Delivery API, to get the exact data you need directly from your project.
This would help to streamline things quite a bit, eliminating the dato dump intermediary completely and allowing you to enjoy all of the benefits that the graphQL requests provide to your project.
You can read a complete documentation on how to query our Content Delivery API directly from JavaScript here: Content Delivery API - Overview - DatoCMS Docs
Let me know if you have any doubts during this process
Alright, it seems we’re going back to our initial solution then. Perhaps I just don’t need node-fetch any more.
Sure it would be nice if you can update your documentation and especially write some guide for Svelte or SvelteKit, I bet that’ll be very helpful for new users like me! 
1 Like
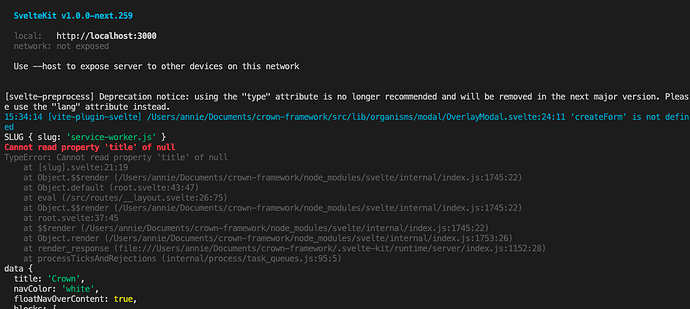
Hi again, so I went back to our old way of doing things: fetch from node-fetch to fetch initial json from the graphql endpoint you showed us, then put a graphql query to fine tune it. However, we are seeing something weird happening, we would get those ‘service-worker.js’ as slug from time to time, and we do not even have this file in our folder. Why did this happen?
Hello @hyperlab
Could you email us the request you are sending along with the project you are sending it to at support@datocms.com so we can take a closer look at it?
Thank you!
For the above issue, our solution is add a service-worker.js in our repo, then make sure you go to Chrome > Application > Storage > Clear site data, then restart your VSCode and repo again, the error disappears now.
1 Like