Hi everyone!
I’m using Structured Text on a project (amazing component btw!) and I’m running into issues rendering an inline link (wether it’s an external link or a mailto link). I’m using vue-datocms (4.0.2) & Nuxt (^2.15.8) .
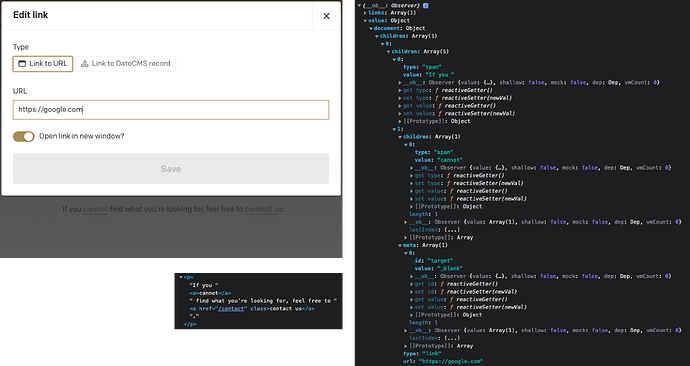
Here’s how it looks in Dato, as well as the data I have on the front-end (looks to be queried correctly), and finally what is rendered in HTML :
Am I missing anything here? Thank you for your help!
Best,
Thomas
Hi @m.finamor - thanks for your answer!
I did follow this guide indeed, as you can see in the screenshots, everything is quite straightforward, except the end result what should be expected - the only thing that’s different is Nuxt’s version. Could it possibly come from that, using Nuxt2 (^2.15.8) with vue-datocms (4.0.2)?
@bonjour We are not aware of any issues in that version at the moment, can you invite me (@marcelofinamorvieira on git and github) to collaborate in your repo so we can take a look at what could be happening? Thank you!
Hi @m.finamor - just invited you to the repo!
You’ll need to create an .env file if you wish to run the project locally (feel free to email me : bonjour@thomasaufresne.com so I can send it over privately).
Files you’ll want to look at to debug this :
- /pages/faq
- /components/global/RichText.vue
Thank you!
Hey @m.finamor - any news on this? Let me know if you want to schedule a quick call to troubleshoot this in a swift manner.
Cheers!
Just to close this topic, we ended up sorting it out via email, and releasing two new versions of vue-datocms to fix the issue, which is now patched on the most recent version of the package 
Thank you once again for letting us know!
1 Like