Hi @albioncircus,
Hope you’re liking the CMS so far! If I remember correctly, you’re not using React, so we have to manually make a DOM tree out of this data, right? What is your <Image/> component in this case? Is it a third-party lib, or?
Let’s see here… disregarding that for the moment, we can at least look at the other parts, in order:
Fetching the image data from the sections array
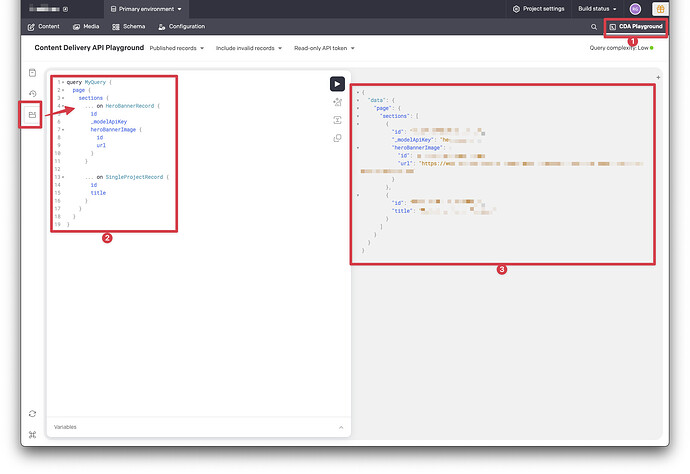
For this, using the GraphQL explorer (the “CDA Playground” tab in your project) is very helpful:
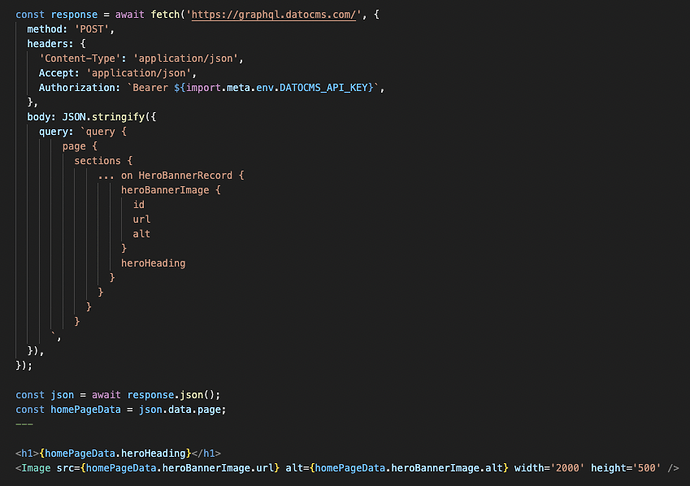
In your example <Image/> component, you’re using homePageData.heroBannerImage.url for the src. But that doesn’t exist, because homePageData = json.data.page, and there’s no heroBannerImage directly under it.
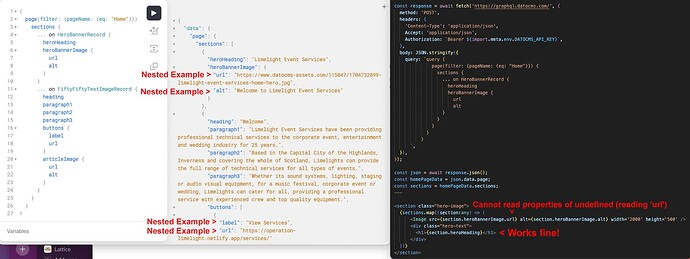
Instead, you have to map over the sections[] array. In React/JSX, you’d do something like sections.map() to get back an array of sections that you’d make into React elements. And you would add HeroBannerRecord._modelApiKey to the GraphQL query so that you can switch on its type and render things accordingly.
But you’re not using React, so for an example, we’ll just concat a string and display it using innerHtml instead. Example (or view on Codesandbox):
const json = {
data: {
page: {
title: "My page title",
sections: [
{
id: "fakeID1",
_modelApiKey: "hero_banner",
heroBannerImage: {
id: "fakeID1.1",
url: "https://www.datocms.com/images/brand-assets/main-lockup.svg",
},
},
{
id: "fakeID2",
_modelApiKey: "single_project",
title: "Fake Title",
},
],
},
},
};
const homePageData = json.data.page;
const sections = homePageData.sections;
document.getElementById("app").innerHTML = `
<h1>${homePageData.title}</h1>
${
sections
.map((section) => {
switch (section._modelApiKey) {
case "single_project":
return `<div>This is a project block: ${section.title}</div>`;
break;
case "hero_banner":
return `<img src="${section.heroBannerImage.url}"/>`;
break;
}
})
.join("") // Because we're not using React, we're just concating a string and don't want the comma
}
`;
That will get you something like:

It’s not clear to me what framework/language you’re using if not React, so how you’d make HTML elements out of an array depends on that particular framework. But the general principle is the same… map through each section, figure out what kind of block it is by its _modelApiKey, and then render a different HTML element / component based on that.
I hope that helps? Please let me know if I can clarify anything.
Side note: Using Imgix for better performance
Not related to your question directly, but I should point out that assets you upload to DatoCMS have a URL (like heroBannerImage.url), yes, but they will also have another object inside them: heroBannerImage.responsiveImage). The responsiveImage is data that our image CDN, Imgix, provides. This is really useful for making responsive images, srcsets, thumbnails, blurhashes, etc. Normally, if you’re using React, our react-datocms/image component takes care of all of this for you: Managing images — DatoCMS and react-datocms/docs/image.md at master · datocms/react-datocms · GitHub
If you’re using another framework or vanilla JS, you might want to investigate the Imgix tutorials to see how to best do it: Tutorials | imgix Documentation
This is optional, but will help improve performance and responsiveness for your website viewers.