Describe the issue:
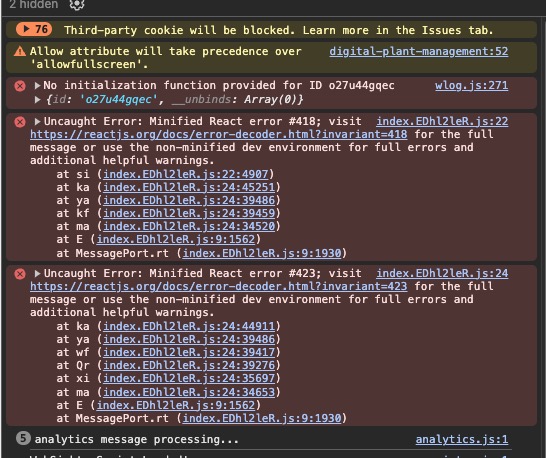
- Please include any relevant error messages, screenshots, and troubleshooting you’ve already tried.
- If this has to do with your website, what framework and version are you using (Next.js, Astro, Svelte, etc.)?
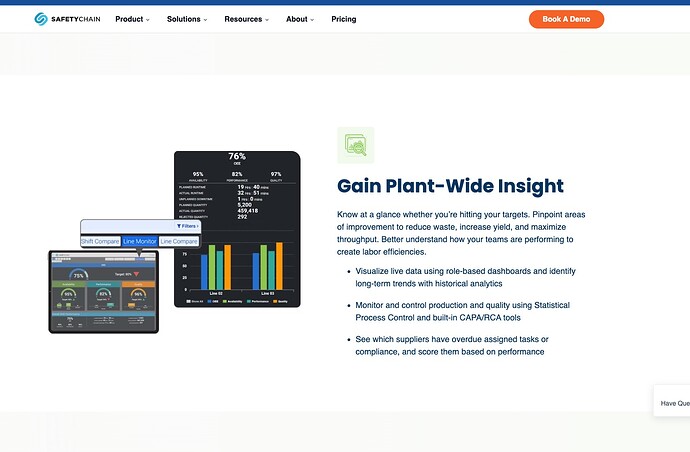
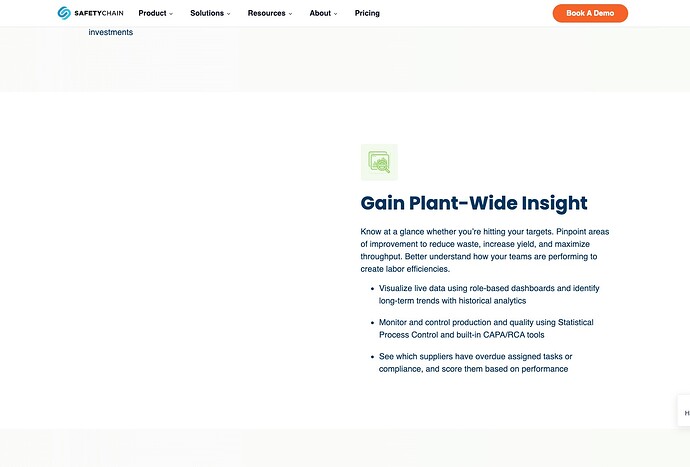
We are using astro react and doing image lazyloading. We are getting random images that do not load all over the website and not sure how to resolve it.
This page has alot of missing images
(Recommended) What’s the URL of the record or model in question?
- Being able to see the issue in your real project is you for very helpful for troubleshooting. If you don’t provide the URL upfront, we’ll often have to ask you for it anyway, which just slows down our response time for you.
- If you’re concerned about privacy, you can email us at support@datocms.com instead of posting here.
Url to that page in DatoCMS
Loading...
(Optional) Do you have any sample code you can provide?
- A minimal reproducible example would be best, but anything you can provide (a code snippet, public repo, etc.) would also be helpful.
const { record } = Astro.props;
import { Image } from "react-datocms";
import { StructuredText } from "react-datocms";
import Button from "block:buttons/button";
const color = record.layoutOption
? record.layoutOption.split(" ").pop()
: "yellow";
const layout = record.layoutOption ? record.layoutOption.split(" ")[0] : "left";
const bgColor = record.whiteBg ? "#fff" : null;
---
<style>
.feature__column.text-right {
order: 2;
}
@media screen and (max-width: 767px) {
.feature__column.text-right {
order: 0;
}
}
</style>
<section class=`section-112p ${color}` style={`background-color: ${bgColor};`}>
<div class="w-layout-blockcontainer container-1200 w-container">
<div class="w-layout-grid feature--2-col__grid">
<div class=`feature__column ${layout}`>
{record.icon && record.icon.image &&
<img class="mb-24" src={record.icon.image.url} alt={record.icon.image.alt} width="80" height="80"/>
}
{record.title && <h3 class="heading-3">{record.title}</h3>}
{
record.text && (
<div class="w-richtext body-text feature mb-0">
<StructuredText data={record.text} />
</div>
)
}
{
record.tabs.length > 0 && (
<div
data-current={record.tabs[0].title}
data-easing="ease"
data-duration-in="300"
data-duration-out="100"
class="feature__tabs w-tabs"
>
<div
class="w-tab-menu text-left"
role="tablist"
style="padding-bottom: 20px"
>
{record.tabs.map((tab, i) => (
<a
data-w-tab={tab.title}
class={`feature__tab-link w-inline-block w-tab-link font-poppins ${
i === 0 ? "w--current" : ""
} tab-${i}`}
id={`w-tabs-${record.id}-data-w-tab-${i}`}
role="tab"
aria-controls={`w-tabs-${record.id}-data-w-pane-${i}`}
aria-selected="false"
tabindex="-1"
>
<div>{tab.title}</div>
</a>
))}
</div>
<div class="w-tab-content">
{record.tabs.map((tab, i) => (
<div
data-w-tab={tab.title}
class={`w-tab-pane ${i === 0 ? "w--tab-active" : ""}`}
id={`w-tabs-${record.id}-data-w-pane-${i}`}
role="tabpanel"
aria-labelledby={`w-tabs-${record.id}-data-w-tab-${i}`}
style=""
>
<div class="w-richtext body-text feature mb-0">
<StructuredText data={tab.text} />
</div>
</div>
))}
</div>
</div>
)
}
</div>
<script is:inline src="https://js.storylane.io/js/v1/storylane.js"></script>
<div class="feature__column" style="position: relative; display: flex; align-items: center; justify-content: center;">
{
record.image && record.image.responsiveImage && (
<Image
client:visible
lazyLoad={true}
data={record.image.responsiveImage}
className="feature__img"
/>
)
}
{record.storylaneCode ? (
<button
class="sl-preview-cta"
style="position: absolute; background-color:#1096C5;border:none;border-radius:25px;box-shadow:0px 0px 15px rgba(26, 19, 72, 0.45);color:#FFFFFF;display:inline-block;font-family:Poppins, Arial, sans-serif;font-size:clamp(16px, 1.599vw, 20px);font-weight:600;height:clamp(40px, 3.996vw, 50px);line-height:1.2;padding:0 clamp(15px, 1.776vw, 20px);text-overflow:ellipsis;transform:translateZ(0);transition:background 0.4s;white-space:nowrap;width:auto;z-index:999999;cursor:pointer"
onclick={`Storylane.Play({type: 'popup', demo_type: 'image', width: 1556, height: 820, scale: '0.95', demo_url: 'https://app.storylane.io/demo/${record.storylaneCode}', padding_bottom: 'calc(52.70% + 27px)'})`} >
{record.storylaneButtonText || "Watch A Demo!"}
</button>
) : null}
</div>
</div>
</div>
</section>