I’m currently tweaking with the structured content from Dato.
Is there somewhere I can find documentation about the renderNode() function?
Here is my use case:
I’m using Astro as SSG, and it allows creating (HTML) components. I have a custom image component, and I would like to use to render images in structured text fields.
Currently, I’m doing something like:
return renderNode(
"figure",
{},
renderNode("img", { src: record.image.url, alt: record.image.alt })
);
But I’m wondering if there is a way to do something like
return renderNode(
"figure",
{},
renderNode("Image", { src: record.image.url, alt: record.image.alt })
);
with Image being my custom image component.
Thanks
Hello @justin and welcome to the community!
You can use the renderNode function to render a custom component as such:
renderNode(Image, { src: record.image.url, alt: record.image.alt })
With “Image” being the imported custom JSX component.
Or, you can just return the JSX component itself directly if you prefer:
return <Image src={record.image.url} alt={record.image.alt} />
Thanks for your answer @m.finamor.
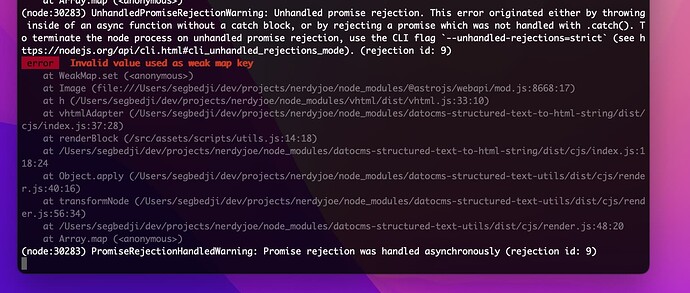
I’ve tried the first one renderNode(Image, { src: record.image.url, alt: record.image.alt }), but it generates an error Invalid value used as weak map key that seems to come from /node_modules/vhtml/dist/vhtml.js.
I’ll continue debugging where this comes from, but would love any help in the meantime if you have an idea  .
.
Thanks.
@justin could you invite me to the repository so i can take a closer look at the error? I’m @marcelofinamorvieira on github.
Thank you, @m.finamor. I just sent you an invitation.
That concerned file is in the try./rendernode branch in ./src/assets/scripts/utils.js on L14.
Thank you for inviting me @justin
It seems like you forgot to import the Image component at the begining of the file:
import Image from "path/to/astro/component"
Just did that, thanks. I’ve forgotten to add when creating the new branch.
This throws a new error TypeError: $$result.createAstro is not a function that seems to be coming from Astro.
I’ll dig more on this side.