Hi @chantalsloep,
Welcome to the community!
I think this might be more of a Vue.js question suitable for a Vue forum, rather than a DatoCMS question specifically? Sorry, we’re not experts in Vue/Nuxt, we just provide some basic examples to get you started…
That said, though, I’ll try to see if I can offer some places to get started… but please double-check this with more knowledgeable Vue.js devs before you go to production  I am not sure if any of the following are considered Vue best practices.
I am not sure if any of the following are considered Vue best practices.
If you don’t have that many posts
If this is for your main index page/home page and you only have a few posts (like fewer than 100) and you’re only loading a few short fields for each one (like their title and link and a thumbnail), it’s probably fine to just fetch them all in one go (i.e. fetching up to 100 posts at a time with those fields). You don’t have to show them all on the UI at once, but the data can still be loaded… the JSON for that isn’t very big, since it’s just a bunch of easily-compressable text. On the UI side you can do something like the “Push number” example in this example.
If you really do need pagination
If you do have a lot of posts and need real pagination, the above won’t be enough. You’ll need real pagination. On the DatoCMS side, it comes down to two GraphQL parameters: first and skip.
For example:
first: 2, skip: 0 will get you posts 1-2first: 2, skip: 2 will get you posts 3-4
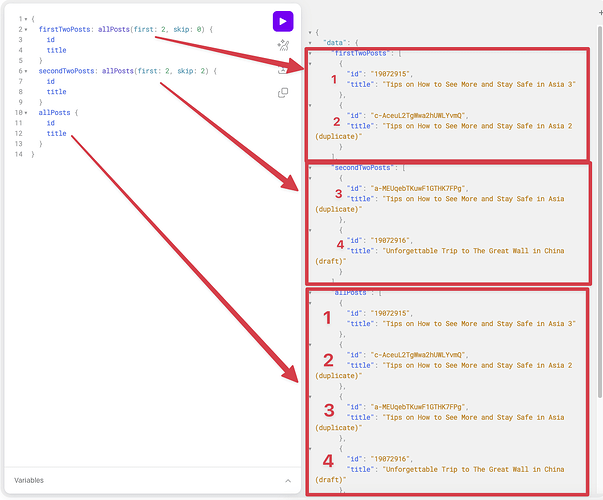
Or in the playground:
So that’s how you’d fetch the data from our API.
As for clientside fetches on the Vue side, it looks like there’s some prebuilt libs/components that might help: https://vue3-infinite-loading.netlify.app/
Or some tutorials: How to implement infinite scroll with Vue - LogRocket Blog or javascript - Load more button with useFetch (concatenate old and new array) - Stack Overflow
It looks to me like you have to juggle some combination of refs, setters, and maybe watchers inside composables, all async. There are some examples in the above links that will hopefully help…
Please be aware that doing this will mean that your website visitors will be hitting the DatoCMS API directly, meaning you’re getting billed for API calls every time an individual visitor “loads more”. If you don’t have that many posts, it might be better to just handle it serverside and send them an index of all the posts at once (not the entire post body, which would still be a separate page, just a listing of their titles/thumbnails/etc). For example, a JSON of 500 entries of a format like this:
{
"_id": "6618549c6b877b17d7322f4c",
"about": "Proident adipisicing anim voluptate mollit culpa ut magna occaecat eu reprehenderit anim."
},
{
"_id": "6618549c6235300e902f645b",
"about": "Sunt enim velit ipsum do cupidatat excepteur."
},
{
"_id": "6618549c7ddfeaf3c13d43e3",
"about": "Minim adipisicing ad dolore dolore dolore pariatur irure exercitation proident ea do in proident amet."
},
{
"_id": "6618549c99f9c7ab5cdaf315",
"about": "Consectetur eu esse ea mollit aute consectetur tempor in et ea esse eu sit elit."
}
starts out as ~55kB but gzips down to 18kB, for example. That may well be smaller than including a lib for clientside pagination, or even if you do it simply with useFetch and composables, repeated round-trip network calls are probably slower than just downloading 18 kB all at once.