Hello there,
I am reaching out for some help with customizing fields in DatoCMS. I am working on a project where I need to create a complex content model involving several custom fields; but I am running into some issues with how to properly set them up.
I have a content model for a Product that needs to include fields such as a multi line text field for a product description; an image gallery; and a set of tags that users can select from. Additionally; I want to create a custom field where users can input a set of values that should be dynamically managed.
How can I implement a custom field that allows users to add and manage dynamic values; such as a list of product attributes? ![]() I have seen some examples but am unsure how to integrate this into my model effectively.
I have seen some examples but am unsure how to integrate this into my model effectively.
What is the best way to configure an image gallery that allows multiple images to be added, and how can I ensure these images are properly displayed in the frontend? ![]()
Also, I have gone through this post; https://community.datocms.com/t/plugin-fields-does-not-return-all-project-fields-power-bi/ which definitely helped me out a lot.
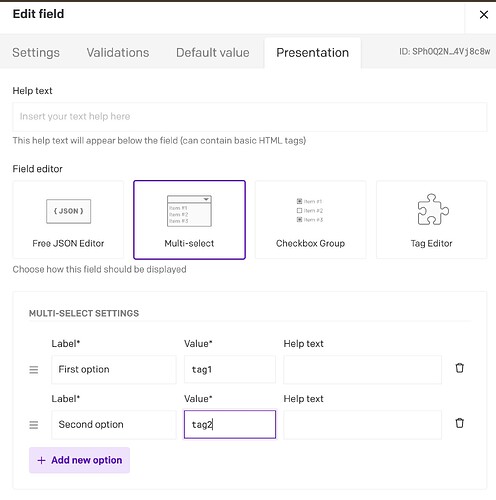
I want to implement a tags system where users can select multiple tags from a predefined list. What is the best approach for setting this up in DatoCMS? ![]()
Thanks in advance for your help and assistance. ![]()