Describe the issue:
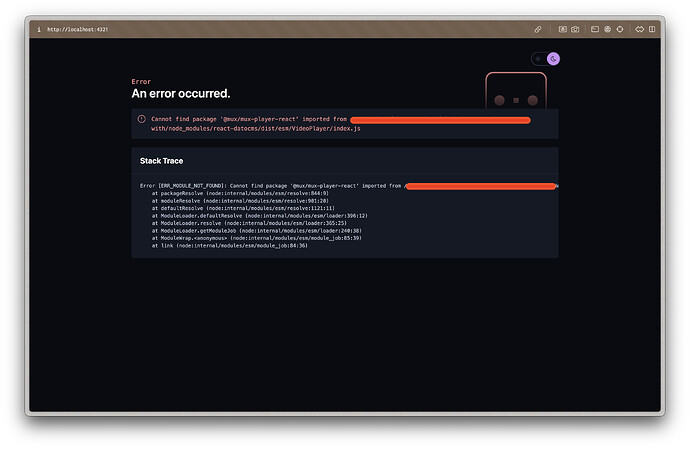
I am trying to use the react-datocms Image component to display images. However, I get this error: Cannot find package ‘@mux/mux-player-react’ imported from …/node_modules/react-datocms/dist/esm/VideoPlayer/index.js
I’m using Astro with React components.
Code:
import { Image } from 'react-datocms'
import { Copyright } from './Copyright'
export const Footer = ({ data }: FooterProps) =>
data && (
<footer>
{data.ticker.gallery.map((item: any) => (
<div>
<Image data={item.responsiveImage} />
</div>
))}
<Copyright text={data.text} />
</footer>
)
interface FooterProps {
data: any
}