Dato’s responsiveImage and component are convenient for auto-generating srcset etc but what’s the best approach when a desktop image needs to be different from the mobile one?
Should we use 2 image fields in dato? Then manipulate the srcset passed into Image component, or find a different solution?
On a related note, how does the responsiveImage field decide which sizes to define?
Many thanks,
George
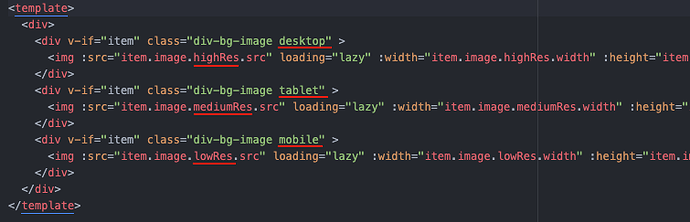
I’m using 3 query to create Mobile, Tablet and Desktop sizes, then use a CSS Class to show and hide
on different viewport.
Thank you guillaume,
I’ve done a similar solution. I’m sure there must be a more cunning way, using the picture tag.
Thanks for responding.
George
hi @ashleigh
if you really need to have different photos (not just different sizes) for mobile and desktop, then yes you need two fields.
Otherwise, do you know about our focal point feature: Working with images - DatoCMS ?
You can define a focal point and crops will take it into account. So maybe you can use a single photo anyway 
Chiming in for late viewers (I just stumbled across this issue myself):
If you’re trying to render images with a proper resolution on different viewports, for example a full width picture on mobiles, but cannot go larger than 1200px on extra large desktops (because you’ve got a container with a 1200px max width), you can just do that:
responsiveImage(
sizes: "(max-width: 1200px) 100vw, 1200px"
imgixParams: { auto: [format, compress] }
) {
...ResponsiveImage
}
Srcset is automatically setup by DatoCMS (you can inspect the resulting ![]() and you’ll see it), but you can provide corresponding
and you’ll see it), but you can provide corresponding sizes to get correctly sized images for your use-case.
Here’s the corresponding documentation for sizes : Responsive images - Learn web development | MDN
1 Like