Describe the issue:
- We have developed a custom asset upload tool because we often upload from an existing external url
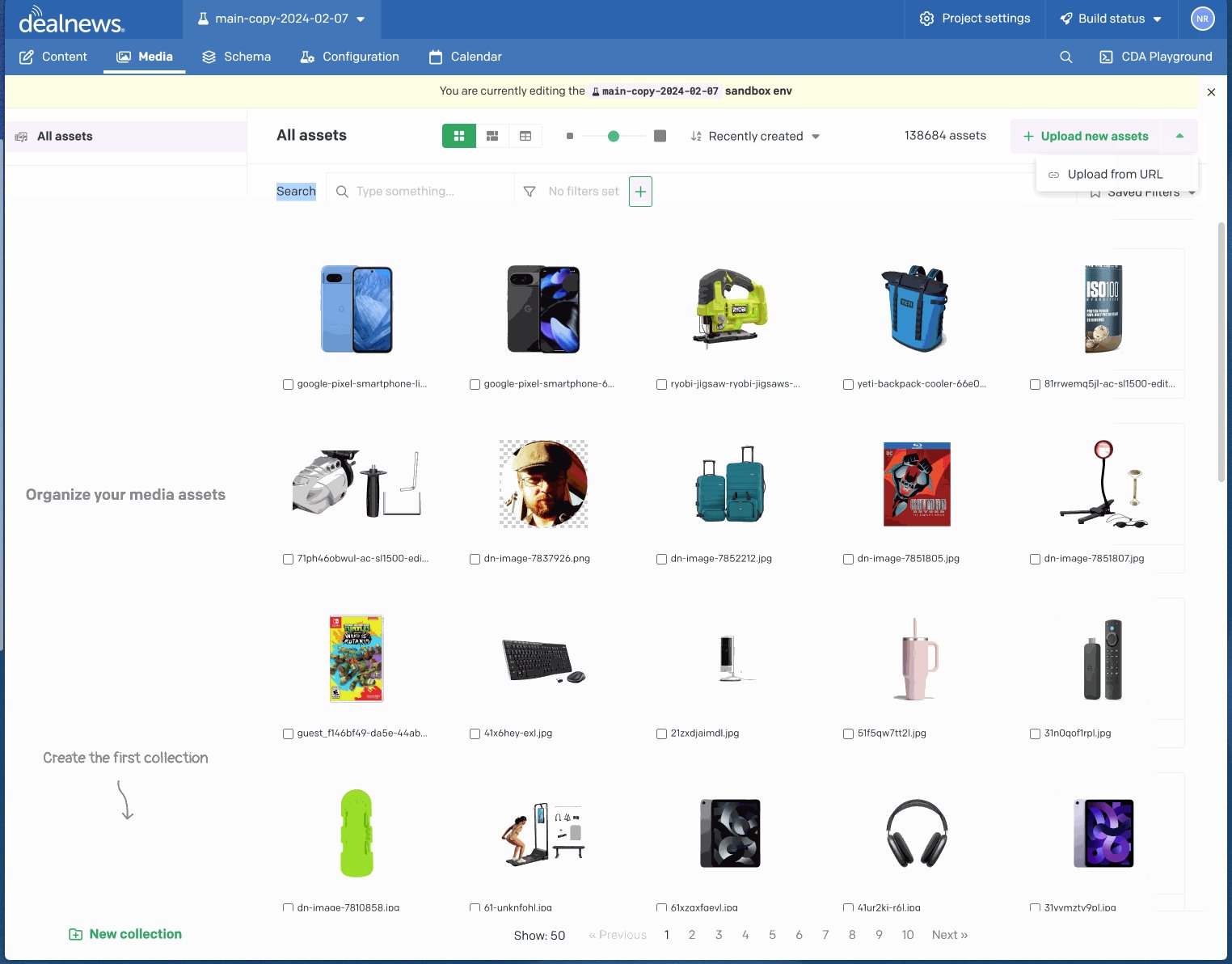
- One nagging issue we noticed and weren’t sure if it was related to our styling or not is the often the first time we interact with the dropdown on the media upload button, the option is shown in the top left corner of the screen
- If we use the dropdown again it appears in the right place. However, it doesn’t seem like this persists very long. It also seems to go back to the top left corner of the screen on any refresh of the browser tab.
Demo of Issue

What’s the URL of the record or model in question?
- No particular model since this is an asset source plugin
- The issue occurs whether using the dropdown within a record form or the media area
Do you have any sample code you can provide?
- We updated the react sdk and ui libraries to 1.1.1, but the issue remains
- Here are some key things we are doing:
In index.tsx we define the asset source:
// Register our custom asset source
// This adds the "Upload from URL" option to the media library dropdown
// See: https://www.datocms.com/docs/plugin-sdk/asset-sources
assetSources() {
return [
{
id: "upload_from_url",
name: "Upload from URL",
icon: "link-simple",
modal: {
width: "xl",
initialHeight: 635,
},
},
];
},
// Register the component to render
renderAssetSource(sourceId: string, ctx: RenderAssetSourceCtx) {
if (sourceId === 'upload_from_url') {
render(<UrlUploadModal ctx={ctx} />);
}
},
In UrlUploadModal.tsx we import the the dato sdk styles. We also tried doing this in the index.tsx file, but it didn’t seem to make an impact. We have no other styling other than what is inlined on the elements within the UrlUploadModal component.
import "datocms-react-ui/styles.css";