I saw this feature today here at https://graphcms.com/docs/guides/concepts/preview-urls and think it’s really nice. Build your preview url per model and based on the id or slug (or whatever) from the item. I know there are preview url plugins for datoCMS, but the links in the end are hidden somehow in the sidebar. A better place for a preview button would be near the “publish” button.
hello @thomas.iacopino and welcome to Community! 
Yes, the sidebar now is a bit hidden at the bottom.
Another alternative that you can try is using a “field-addon plugin” that you apply on the slug. In this way you could have the link contextual to the slug field which could be more accessible maybe. But yes, we’ve been considering something similar to what you are suggesting.
Would definitely like this as well!
Just wanted to voice my support for a better solution for this as well. Looking into building my own plugin for this, but the option of having it hidden away in the sidebar is far less appealing than a button up by the publish button, or somewhere else prominent.
@mat_jack1 would love to use your slug suggestion, but I also have pages that don’t have custom slugs (single instance models) that I’d like to be able to offer preview buttons for as well.
I got somewhat fed up with this, so I created a quick plugin for to add links for Next.js, though hypothetically I imagine it could work for non-Next.js frameworks as well. Hopefully y’all find this helpful: https://github.com/wbobeirne/datocms-plugin-nextjs-preview
Just published the npm package, but not seeing the plugin in DatoCMS’ plugin search yet, but hopefully it makes it in soon.
Great @will thank you very much!!
It can take a while to appear in our plugin directory as we rely on NPM’s search which can take a while to update.
Thanks!!
hi @will!
wow, you’re the hero! Thanks for publishing this plugin!
… although I have to say that in my case it doesn’t quite work yet, because my slugs are translated 
Aha, I did not consider translated slugs (my personal use case is an English-only site.) I’ll give translated fields some thought, I’ll have to check out how that works by setting up a test instance with multiple languages.
I’d also like preview links to be a built-in, top-level feature. However from the plugins available, I see there’s quite some different approaches to preview links.
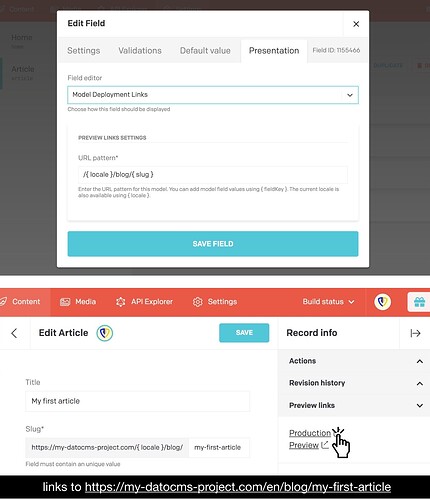
For us at De Voorhoede we found it most useful to have links to each deploy environment (build trigger, like “Production” and “Preview”) and configure a URL pattern for each model on top of those. That resulted in this plugin: Model Deployment Links - Plugins — DatoCMS . Hope that helps you.
Also, an additional feature to URL previews, would be to have a GraphQL query for getting all links based on model slugs…
This is needed for Next.JS, where you have a setup with translatable URLs and you need to provide all URLs to catch-all dynamic route in order to setup up i18n site with translatable URLs.
Thanks
We have developed a plugin and some documentation to hopefully solve all the issues around preview URLs/buttons: Web Previews - Plugins - DatoCMS