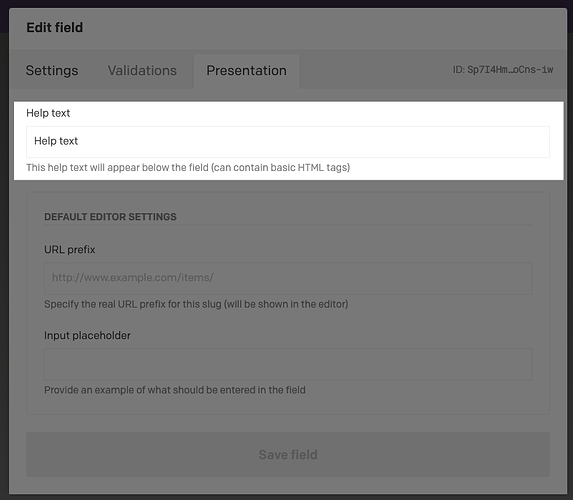
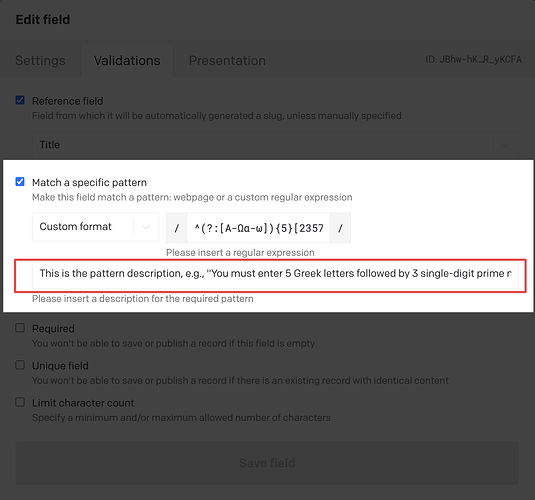
The Pattern Description field available for string fields is incredibly helpful for non-technical editors, as it allows them to understand why their input might be invalid.
It would be fantastic if this feature could be extended to the Slug field. For instance, when working with Next.js, we often create catch-all dynamic routes. In these cases, we don’t use the standard “Webpage Slug” validation provided by DatoCMS because we want to allow slashes (“/”) in the slug. For example: about-us/the-worlds-coolest-page.
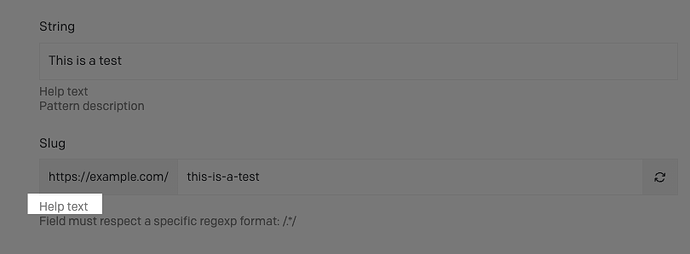
While it’s easy to define a regex pattern to validate this scenario, the inability to pair it with a Pattern Description leaves non-technical editors confused when they encounter an error like:
Field must respect a specific regexp format: /^[a-z0-9]+(?:-[a-z0-9]+)... yada, yada.
Adding the ability to include a Pattern Description for slug fields would provide much-needed context and greatly improve the editor experience.