As far as I see, you use the imgix CDN service for your image assets, which provides several image editing options. Now, other CMS like Wagtail or CraftCMS provide an option to set focal points on each image individually through the CMS admin interface, whereas this seems impossible with DatoCMS.
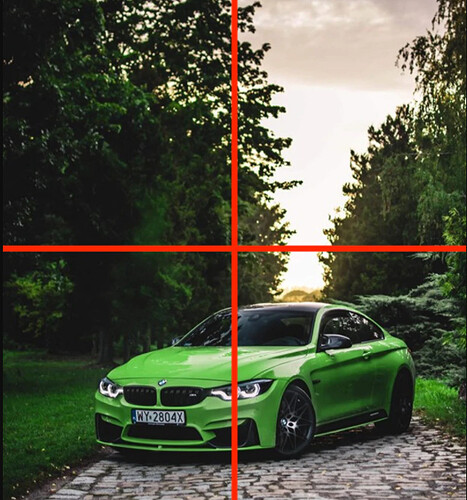
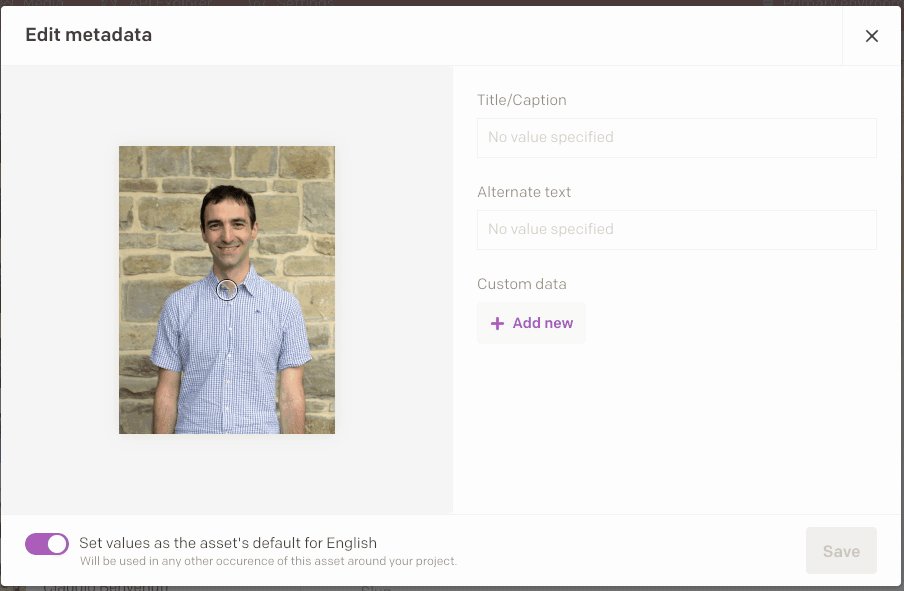
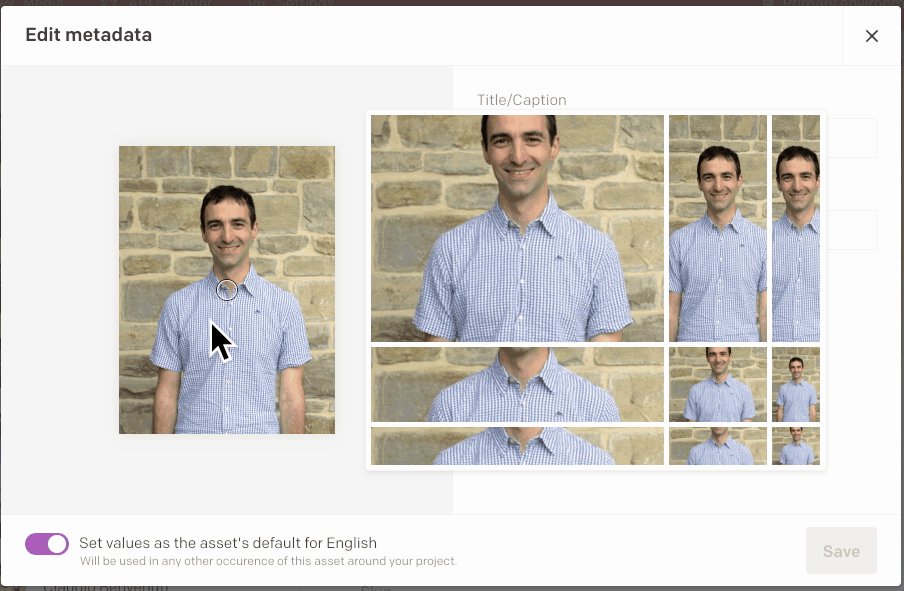
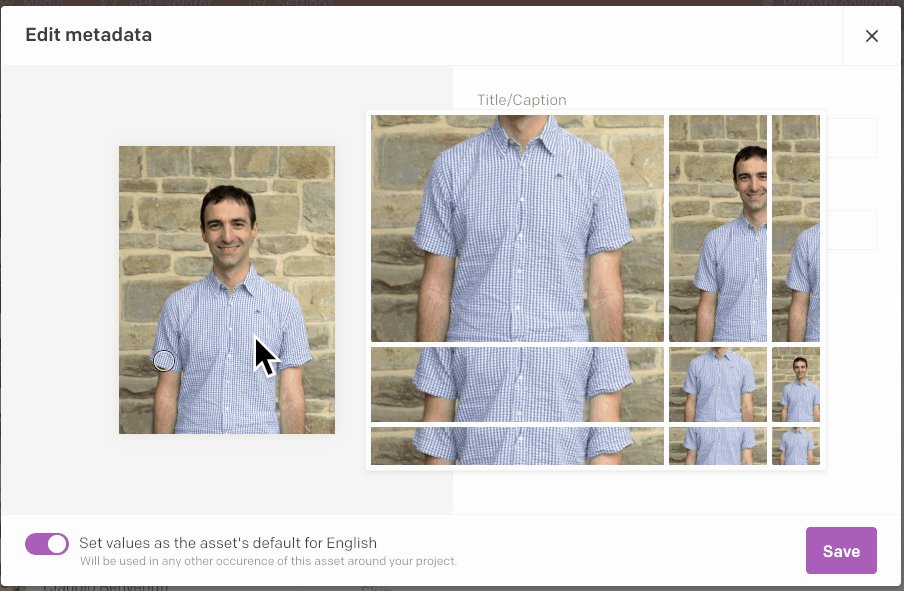
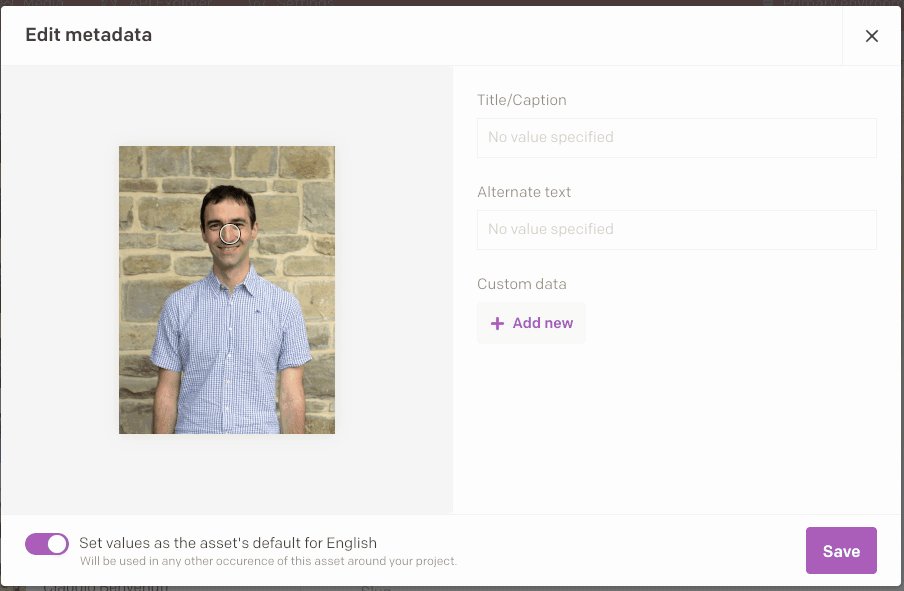
This would be quite a nice enhancement for Dato, given that imgix makes this so easy if the information is there; what would be needed is an interface for setting a cross-hair like target on the image…
Originally posted by lunelson@gmail.com
This would be an excellent addition. There are definitely occasions where we’d like to add constraints on image dimensions in the content model.
@stefano.verna I think the way Sanity does it with an ellipse over the focused area (instead of a crosshair) and a preview of how it would render on different aspect ratios is very handy.
Hi, Is this already available?
@glenn.bostoen it is available via the API but we haven’t developed an interface for this yet
Working on it!

Launched! https://www.datocms.com/blog/new-feature-control-the-cropping-of-your-images-with-focal-points
Unfortunately, the focal point doesn’t update when I change it in the CMS. I’m still getting the center center focal point.
Here’s the link params I’m using:
?ar=16%3A9&auto=format&dpr=1&fit=crop&w=800&crop=focalpoint&fp-debug=true
EDIT: Seems like graphQl doesn’t retrieve the focal point. It returns it null.
"focalPoint": null
Hi @kamil.jura! I need a little more info! Can you give me the ID of the image, and how you’re getting the URL of the image inside your code?
So I took some more time to investigate. The focalpoint cropping works wonders when it’s a Single Asset field. But fails when it’s a Gallery (i.e. multiple assets).
I changed my code to use Featured Image (as featured image, instead of gallery[0] as a first image).
EDIT:
What I was trying to do was, to use 1st image of a Gallery as Featured Image of a post. I’ve now created a Featured Image field, and it’s working.
I would still love the Gallery to have focalpoints working. As I will need it very soon.
Should be working @kamil.jura. If you could give me some specific information as asked in my previous message we can try to debug and see what’s not working!
- What GraphQL query are you using to get the gallery image URL?
- Can you give me the ID of the image that’s failing?
Thanks!
@s.verna so here’s the query I was using:
gallery{
fluid(imgixParams: {fit: "crop", w: "1280", h: "720", crop: "focalpoint"}) {
aspectRatio
base64
height
sizes
src
srcSet
tracedSVG
width
}
title
alt
The image ID that’s failing is 2942319. But I tried different ones and they’re failing too.
What I did to make it work was really just changing gallery {} to featuredImage {} and the images started working right away.
ok, so you’re on Gatsby
Alright, v2.5.7 of gatsby-source-datocms should fix the issue! Thanks for reporting!