Update: using Links and a new Model works great as a repeatable/repeater workaround. The only downside is that you get a large collection of fragment records, best to ignore them.
The main place we hit this was allowing for arbitrary rows of columns in a blog post. The “column row” is a content block type, which links to a separate “column” model.
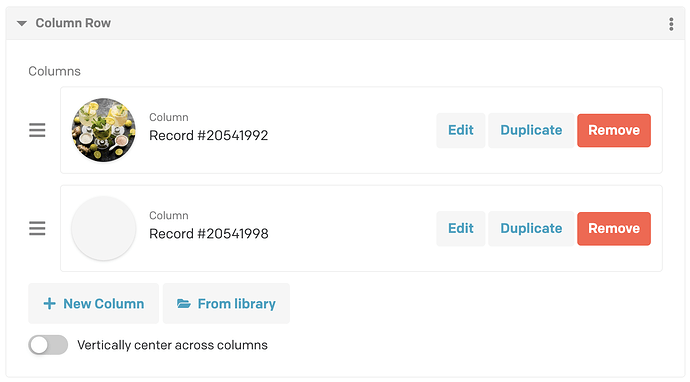
Editing experience
Not too shabby, though the extracted preview data isn’t always great (I wish it also pulled multi-line text). Nested editing modals are amazing though, for creating new columns in situ, and the drag-and-drop to rearrange is nice.
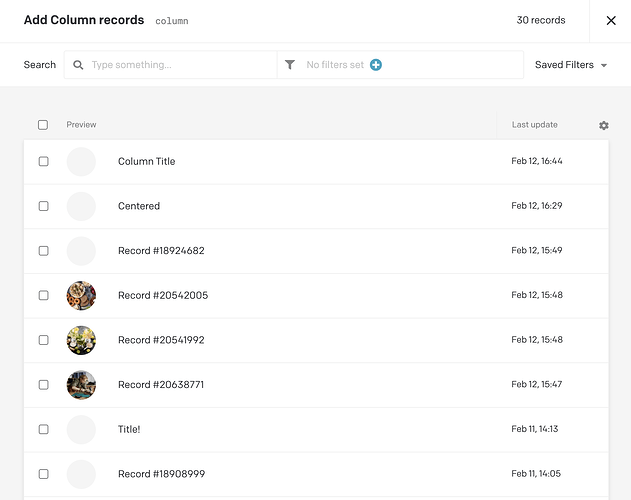
Pile o’ fragments
The downside is this long list of columns from across every blog post, not useful for much on its own. We don’t link to it from the sidebar, but editors can stumble across it if they click the “From library” button on the column row modular block links field.
Final result
Very nice! Client loves the flexibility of column rows (+ being able to specify special column sizes; we’re using Bulma for CSS so we just allow them to pass through size modifiers via a simple text field).