We’ve heard this request a few times, and I hope it will get implemented!
In the meantime, just as a workaround:
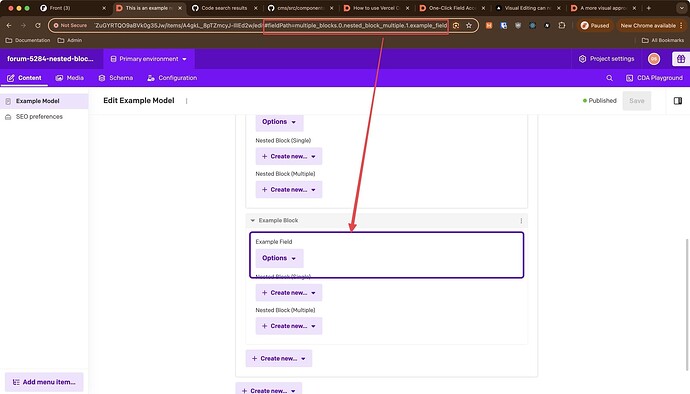
We have an undocumented feature that might be able to do what you want… with some caveats.You can use append a URL parameter after the /edit link like #fieldPath=multiple_blocks.0.nested_block_multiple.1.example_field and that will point you to a specific field and highlight it. For example:
The downsides are that:
- This is an undocumented, unofficial feature and may change in the future
It’s not super easy to figure out the exact fieldPath for a given modular content field/sub-field. It basically goes(Edit: Actually, it’s pretty easy now! See next post about using the inspector).fieldName.nestedBlockNumberStartingFromZero.fieldName. You can also make a simple DatoCMS plugin and use thectx.fieldPathprop to retrieve that- It only works on certain field types (text fields, basically)… it’s a side effect of an enterprise feature (https://www.datocms.com/docs/content-link/how-to-use-content-link#which-graphql-fields-support-content-link) so it’s not really meant to be used on its own like this…